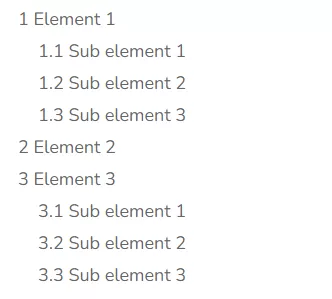
You can display an ordered list with nested counters like 1.1, 1.2 instead of 1, 2 by using CSS. In this snippet, you’ll find some methods of displaying such numbers.
<!DOCTYPE html>
<html>
<head>
<title>How to Display an Ordered List with Nested Counters</title>
<style>
ol {
counter-reset: item;
}
li {
display: block;
color: #666666;
}
li:before {
content: counters(item, ".") " ";
counter-increment: item;
}
</style>
</head>
<body>
<ol>
<li>Element 1
<ol>
<li>Sub element 1</li>
<li>Sub element 2</li>
<li>Sub element 3</li>
</ol>
</li>
<li>Element 2</li>
<li>Element 3
<ol>
<li>Sub element 1</li>
<li>Sub element 2</li>
<li>Sub element 3</li>
</ol>
</li>
</ol>
</body>
</html>