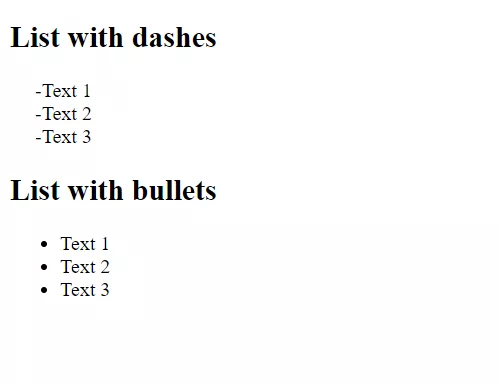
If you want to have an unordered list styled with dashes instead of bullets, you can use the CSS :before pseudo-element with the content property.
In the example above, we set the list-style-type property of the <ul> element to “none”. Also, we added the position and margin-left properties to the <li> elements.
Note that when the items span several lines, the indent of the next line starts when the dash is. If you want to fix it, try the example below, where we keep the indented list effect.
- Code HTML
<!DOCTYPE html> <html> <head> <title>How to Create a List With Dashes in HTML</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div class="blog"> <h2> List with dashes</h2> <ul class="dashed"> <li>Text 1</li> <li>Text 2</li> <li>Text 3</li> </ul> <h2> List with bullets</h2> <ul> <li>Text 1</li> <li>Text 2</li> <li>Text 3</li> </ul> </div> </body> </html> - Code Css
.blog ul { margin: 0; } .blog ul.dashed { list-style-type: none; } .blog ul.dashed > li { text-indent: -20px; } .blog ul.dashed > li:before { content: "-"; text-indent: -20px; }