The first article in our series gives you a very first experience of creating a form in HTML, including designing it, implementing it using the right HTML elements, adding some very simple decorations with CSS, and how the data is sent to a server.
-
Code html
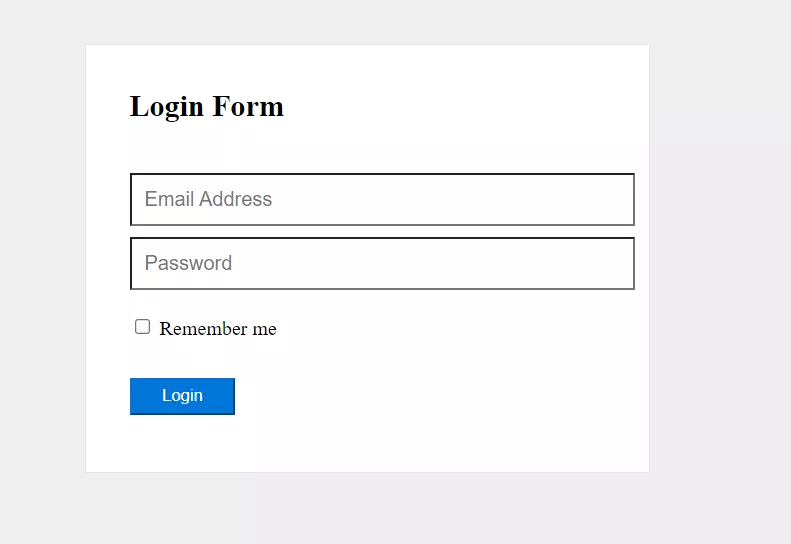
<div class="blog"> <form class="form-signin"> <h2 class="form-signin-heading"> Login Form</h2> <input type="text" class="form-control" name="username" placeholder="Email Address" /> <input type="password" class="form-control" name="password" placeholder="Password"/> <label class="checkbox"> <input type="checkbox" value="remember-me" id="rememberMe" name="rememberMe"> Remember me </label> <button class="btn" type="submit">Login</button> </form> </div> -
Code Css
body { background: #eee !important; } .blog { margin-top: 80px; margin-bottom: 80px; } .form-signin { max-width: 380px; padding: 15px 35px 45px; margin: 0 auto; background-color: #fff; border: 1px solid rgba(0, 0, 0, 0.1); } .form-signin .form-signin-heading, .form-signin .checkbox { margin-bottom: 30px; } .form-signin .checkbox { font-weight: normal; display: block; } .form-signin .form-control { position: relative; font-size: 16px; height: auto; padding: 10px; width: 100%; margin: 10px 0; } .form-signin .form-control:focus { z-index: 2; } .form-signin input[type="text"] { margin-bottom: -1px; border-bottom-left-radius: 0; border-bottom-right-radius: 0; } .form-signin input[type="password"] { margin-bottom: 20px; border-top-left-radius: 0; border-top-right-radius: 0; } .btn{ color: #fff; background-color: #0275d8; border-color: #0275d8; padding: 5px 24px; }