A good attractive navigation menu is very important for your website. Navigation menus are essential for the good accessibility of your website. Users love well-designed websites.
Today's tutorial explains how to create a drop-down navigation menu on a web application. Let's create a good step-by-step drop-down navigation menu.
-
Code html
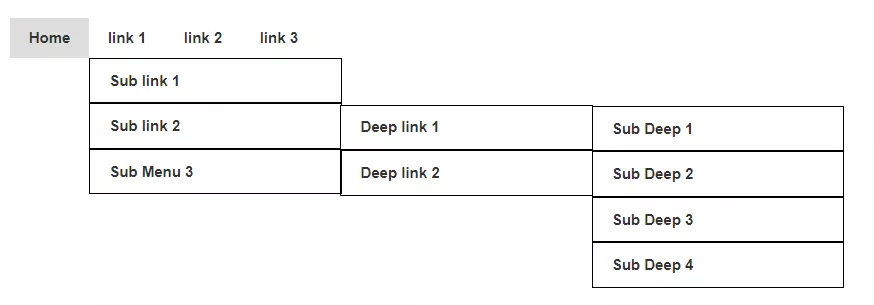
<div class="blog"> <nav> <ul> <li class="active"><a href="#">Home</a></li> <li><a href="#">link 1</a> <ul> <li><a href="#">Sub link 1</a></li> <li><a href="#">Sub link 2</a> <ul> <li><a href="#">Deep link 1</a> <ul> <li><a href="#">Sub Deep 1</a></li> <li><a href="#">Sub Deep 2</a></li> <li><a href="#">Sub Deep 3</a></li> <li><a href="#">Sub Deep 4</a></li> </ul> </li> <li><a href="#">Deep link 2</a></li> </ul> </li> <li><a href="#">Sub Menu 3</a></li> </ul> </li> <li><a href="#">link 2</a></li> <li><a href="#">link 3</a></li> </ul> </nav> </div> -
Code Css
nav { margin-top:15px } nav ul { list-style:none; position:relative; float:left; margin:0; padding:0 } nav ul a { display:block; color:#333; text-decoration:none; font-weight:700; font-size:12px; line-height:32px; padding:0 15px; font-family:"HelveticaNeue","Helvetica Neue",Helvetica,Arial,sans-serif } nav ul li { position:relative; float:left; margin:0; padding:0 } nav ul li.active { background:#ddd } nav ul li:hover { background:#f6f6f6 } nav ul ul { display:none; position:absolute; top:100%; left:0; background:#fff; padding:0 } nav ul ul li { float:none; width:200px } nav ul ul a { line-height:120%; padding:10px 15px } nav ul ul ul { top:0; left:100% } nav ul li:hover > ul { display:block }